HTML, CSS
[jQuery] 메소드 -.is(), .prop(), .html(), .text(), .attr()
디케이형
2021. 2. 23. 00:05
반응형
.is(:속성) / .prop(속성)
$("선택자").is(:속성) / $("선택자").property(속성)
선택자가 속성을 가지는지 아닌지 확인하여 true, false 값을 내놓음


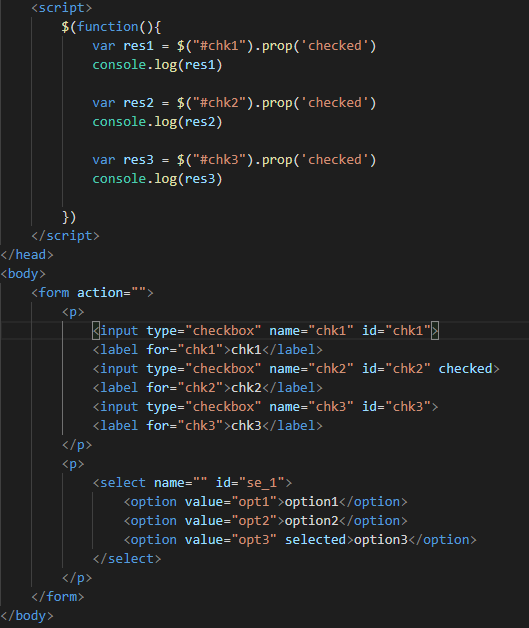
is()


prop()
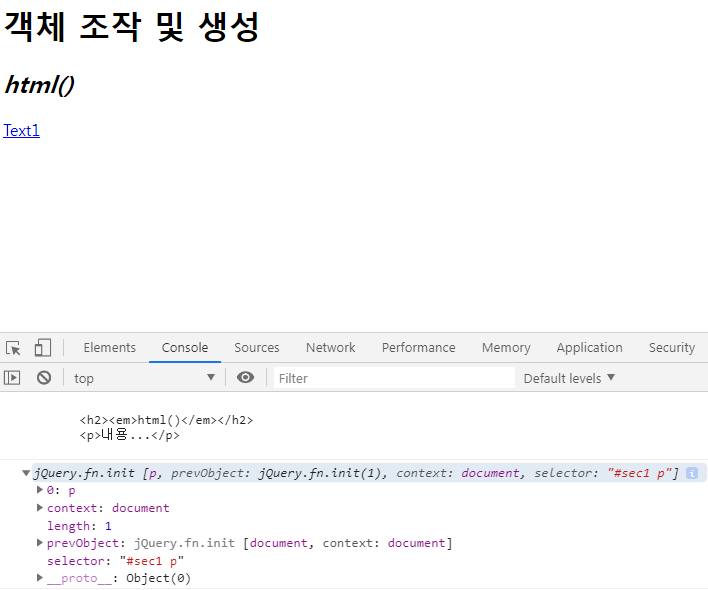
.html()
$("선택자").html()
선택자의 코드 및 내용을 표기, 혹은 선택자 안의 내용을 html 괄호 안의 내용으로 교체


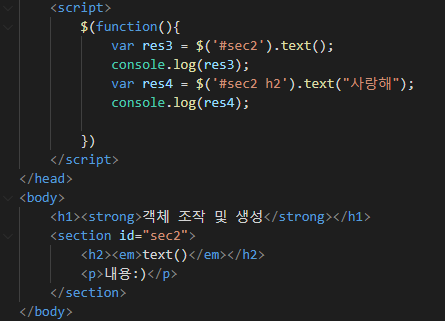
.text()
$("선택자").text()
선택자가 가진 내용만 표기, 혹은 선택자 안의 내용을 text괄호 안의 내용으로 교체


.attr(속성) / .attr({속성변동})
$("요소").attr(속성)
속성을 가진 요소 선택
$("선택자").attr({속성변동 함수})
선택자의 속성을 함수값 등에 맞게 변동


출처: https://kingji8life.tistory.com/164 [KingJI Life]
반응형