디케이
[jQuery] html 요소 삽입 추가하기 - before, after, prepend, append 본문
html 요소 삽입하기
jQuery를 이용해 요소를 삽입하는 메소드는 before, after, prepend, append 등이 있다.
각각의 메소드마다 요소가 삽입되는 위치가 조금씩 다르니 자신이 원하는 위치에 따라 알맞게 사용해야 한다.
<before()을 이용해 요소 삽입하기>
$(selector).before(content)
// 이때 content에 들어갈 수 있는 값은 HTML elements, jQuery objects, DOM elements이다.
.before()는 selector 이전에 content를 삽입하는 메소드이다.
$("h1").before("<div>Hello</div>");
// <h1></h1> 이전에 <div>Hello</div> 삽입
<after()를 이용해 요소 삽입하기>
$(selector).after(content)
.after()는 selector 이후에 content를 삽입하는 메소드이다.
$("h1").after("<div>Hello</div>");
// <h1></h1> 이후에 <div>Hello</div> 삽입
<prepend()를 이용해 요소 삽입하기>
$(selector).prepend(content)
.prepend()는 selector의 맨 앞 자식 요소로content를 삽입하는 메소드이다.
$("h1").prepend("<div>Hello</div>");
// h1의 열리는 태그 바로 뒤에 <div>Hello</div> 삽입
<append()를 이용해 요소 삽입하기>
$(selector).append(content)
.append()는 selector의 맨 뒤 자식 요소로content를 삽입하는 메소드이다.
$("h1").append("<div>Hello</div>");
// h1의 닫히는 태그 바로 앞에 <div>Hello</div> 삽입
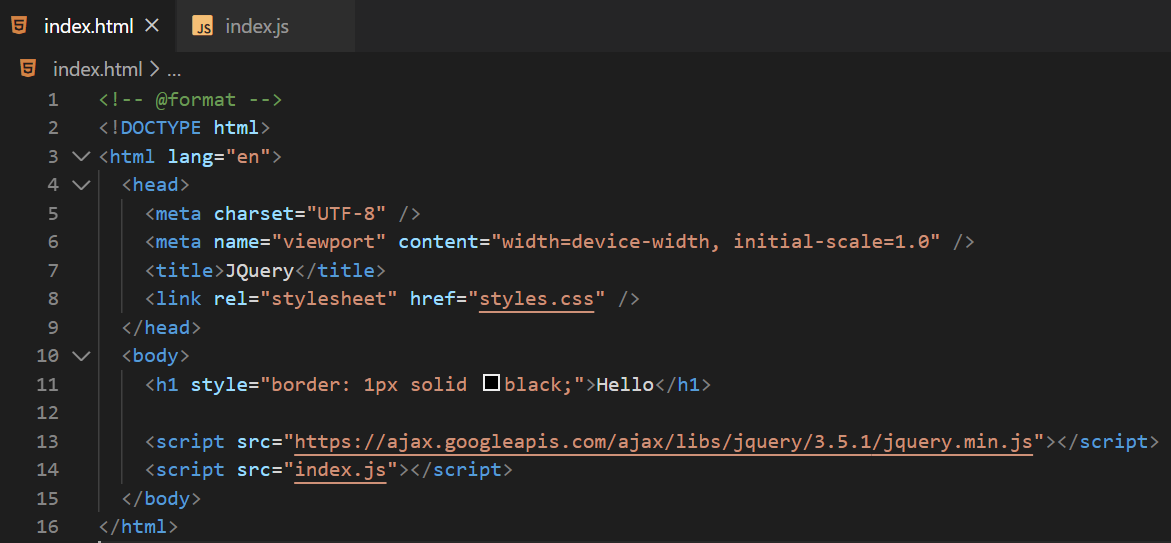
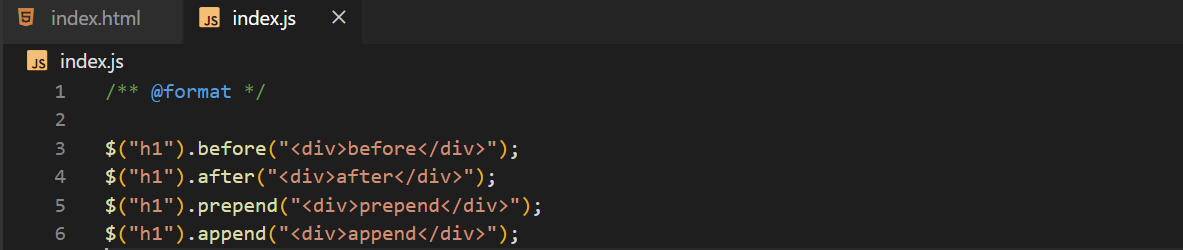
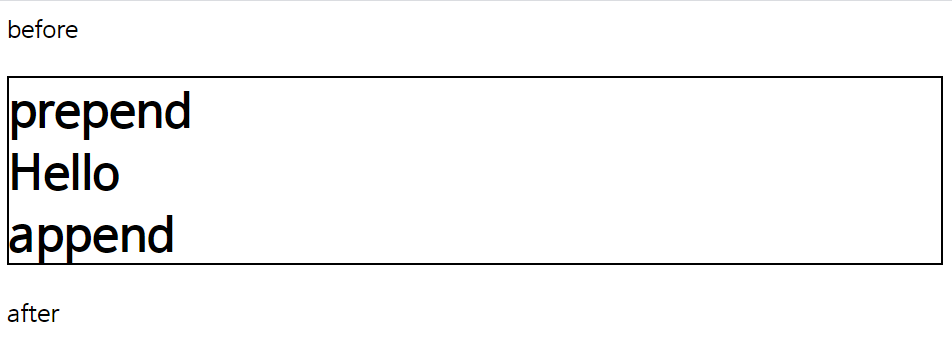
before(), after(), prepend(), append() 사용 예시
예시1) div 요소 추가하기




before와 after와는 다르게 prepend와 append는 h1요소 내에 포함된 것을 확인할 수 있다.
공부한 것을 정리한 내용입니다. 수정할 부분이 있다면 알려주시면 감사하겠습니다 :)
'HTML, CSS' 카테고리의 다른 글
| [jQuery] 자바스크립트 form 태그 submit (0) | 2021.02.23 |
|---|---|
| [Javascript] 자바스크립트 (error) 오류 정리 (0) | 2021.02.23 |
| [jQuery] 메소드 -.is(), .prop(), .html(), .text(), .attr() (0) | 2021.02.23 |
| [JSP]JSTP - varStatus 사용법(처음, 마지막, 카운트 등) (0) | 2021.02.19 |
| [Jsp] jstl if문에서 and와 or문 사용하는 방법 (0) | 2021.02.19 |

